 |
|
|
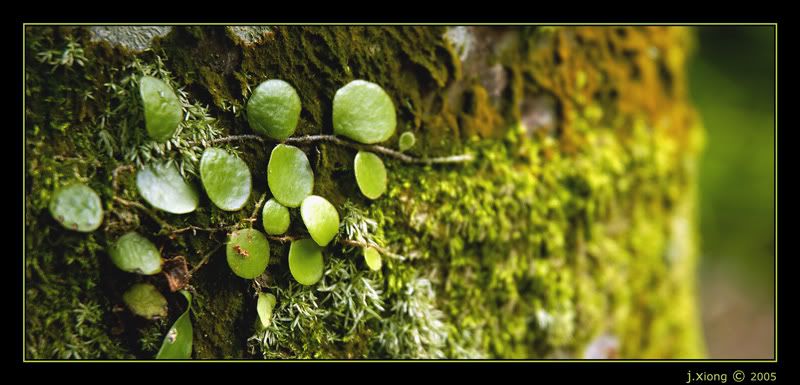
 how do you want to live ur life? to leech or to give? + |-jX-| updated @ 6/07/2005 02:10:00 PM | past comments | | | permalink| add as fav [to view previous days' photo, select the next link under pReVioUsLy to the right. or you can view my aRcHiVe.]
|
pRoFiLe

Check out my portfolio. For photography services or assignments, contact me at saiofsaisxiong@hotmail.com |